Click For Docs:
Overview
How-to
How-to Overview
Deploy Image Algorithm
Deploy Audio Algorithm
Deploy Video Algorithm
Deploy Text Algorithm
Deploy Json Algorithm
Decide on a Server
Use Elastic Inference
Make an iOS App
Website for Algorithm
Use Swagger
Using Algorithm Cloud
API Types
API Types Overview
Image Data Type API's
File Data Type API's
Text Data Type API's
Audio Data Type API's
Video Data Type API's
Arrays Data Type API's
JSON Data Type API's
FAQs
More Resources
Using Clients to make a website to use your algorithm
Algorithm Clients
- There are many different languages that you can use to make a website, python code with a Django/Flask server, JQuery Sample Code with a Javascript backend, or generate other language clients with Swagger
- Python: Depending on data flowing a variety of ways to input and output the data into and out of the algorithm are generated.
- Curl: Command Line version using the algorithm.
- JQuery: A JavaScript example website is generated to access and use the algorithm.
- Swagger File: Allows for Clients in any language to be generated.

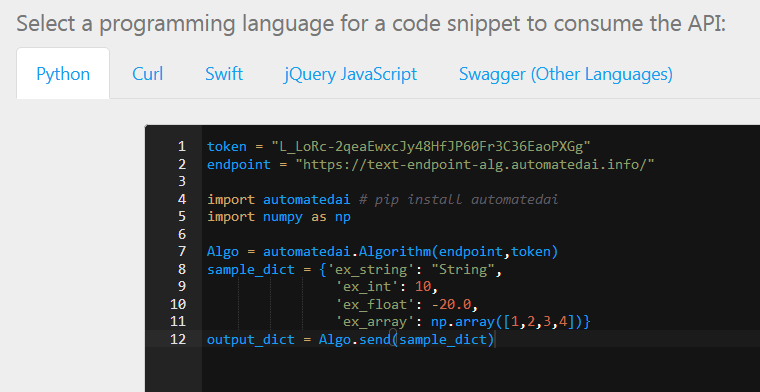
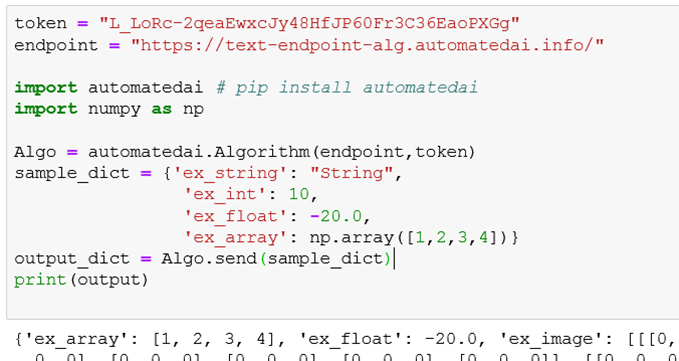
Python Client
Using Python Clients
- Using the python Code generated that uses the automated.ai PyPI library (pip install automatedai).
- See Automated.ai PyPI package
- You can access and use the algorithm with just a few lines of code as shown in the Jupyter Notebook based on the sample code provided.

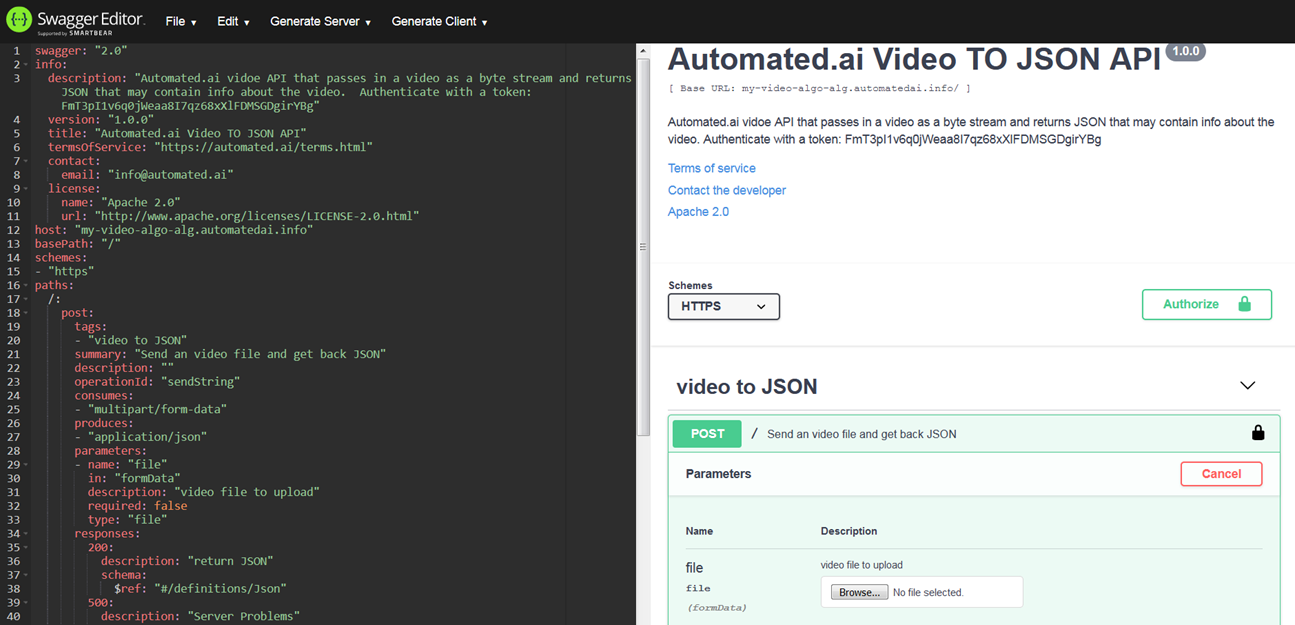
Generating Clients with Swagger
Swagger Clients
- See http://editor.swagger.io/
- Swagger can be used to generated clients.
- Your swagger file is generated, simply cut and paste the file into a swagger editor and then you can test.
- Click Authenticate and past the Token provided into the prompt.
- Click on the POST and click Try it Out.
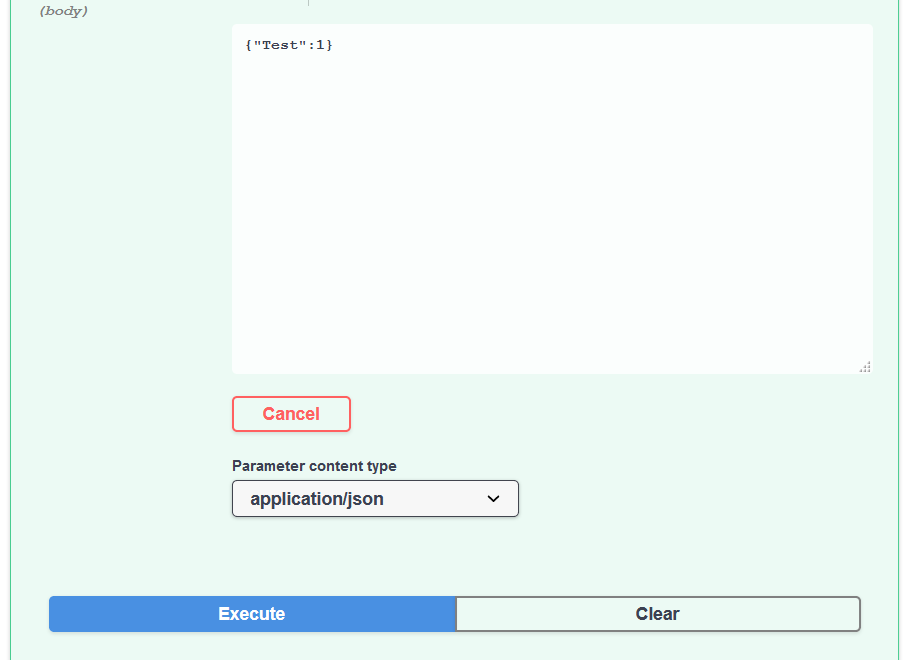
- Specify a testing JSON or string to send and click Execute.

Testing with Swagger
Using Swagger
- You should see an output JSON from the algorithm. In this case it is a JSON string.
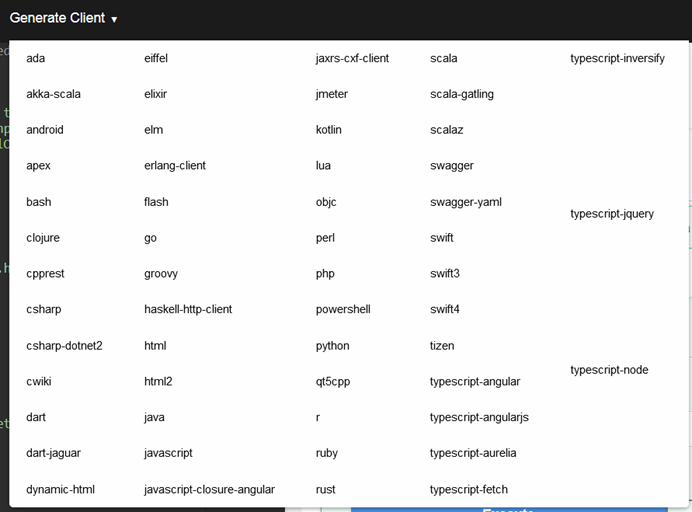
- You can now select different languages for the client to be generated.

Swagger Clients
The Magic of Generating Clients with Swagger
- With the Swagger test of the API working correctly generate clients in languages based on needs.
- Select from one of the many languages the code is automatically generated.

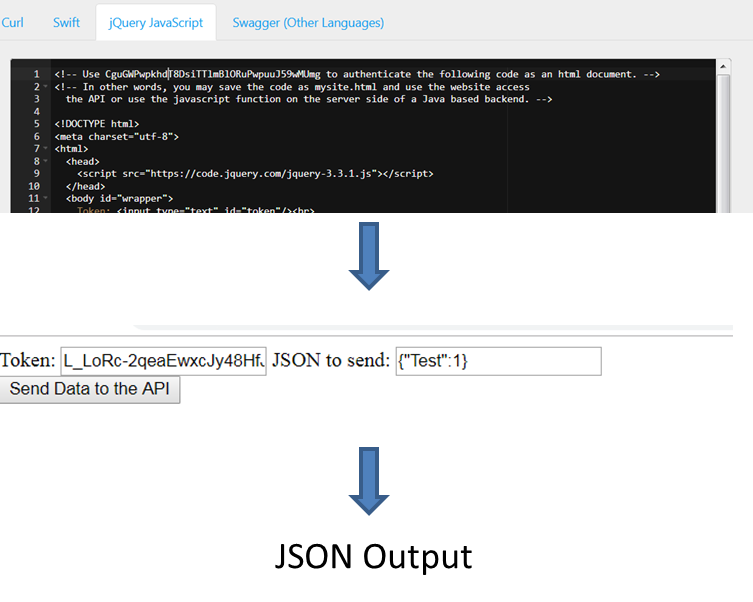
Using jQuery Client Website
Use the JQuery HTML code to create a client demo website! Its simple to use your Generated Algorithm.
- Copy the HTML code generated into a .html file.
- Open the file in a browser.
- Paste the Token copied from the top of the generated code into the Token field.
- Send the data to the API.